728x90
이어서 타입스크립트의 함수에 대해 알아보겠습니다.
function sum(x: number, y: number): number { //파라미터 옆에 타입 지정, 함수 옆에 return타입 지정
return x + y;
}
sum(1, 2);타입스크립트에서는 파라미터와 리턴 타입을 지정할 수 있습니다.
만약 함수를 호출할 때 타입이 맞지 않은 파라미터를 넣거나 함수 안에서 지정한 리턴 타입이 아닐 경우 아래와 같이 에러가 발생합니다.

타입스크립트를 사용하면 함수를 잘못 호출하는 것을 사전에 방지할 수 있습니다.
다음에는 아래와 같이 함수를 작성해봅시다.
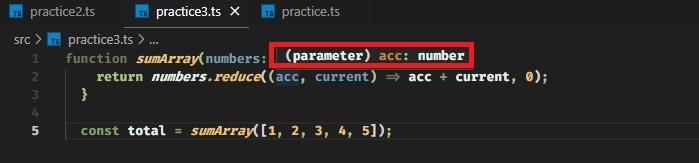
function sumArray(numbers: number[]): number {
return numbers.reduce((acc, current) => acc + current, 0);
}
const total = sumArray([1, 2, 3, 4, 5]);위 함수안에서 reduce는 자바스크립트의 내장 함수인데 내장 함수안에서도 타입을 유추하기 쉬워집니다.

reduce함수의 첫 번째 파라미터가 number타입인 걸 쉽게 알 수 있습니다.
리턴 타입이 없을 경우는 아래와 같이 함수 옆에 타입 대신 void를 써주시면 됩니다.
function returnNothing(): void {
console.log('I am just saying hello world');
}
- 참조
https://velog.io/@velopert/typescript-basics
728x90
'programming_kr > typescript' 카테고리의 다른 글
| tsconfig.json "구성 파일에서 입력을 찾을 수 없습니다." 오류 (1) | 2021.10.22 |
|---|---|
| Type Script 기초 배우기 5[Generics] (0) | 2021.10.14 |
| Type Script 기초 배우기 4[interface] (0) | 2021.10.11 |
| Type Script 기초 배우기 2[변수] (0) | 2021.10.05 |
| Type Script 기초 배우기 1 (0) | 2021.10.02 |




댓글