728x90

현재 nuxt 환경에서 web 프로젝트를 만들고 있습니다.
vuetify도 같이 적용하고 있는데 왠지 모르게 전역변수 설정 파일인 variables.scss 파일이 동작하지 않았습니다.
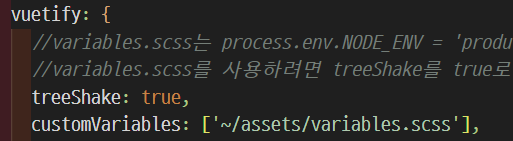
현재 nuxt.config.js는 다음과 같습니다.
vuetify 옵션에 customVariables의 해당 파일의 경로를 넣었는데도 읽어오지 못했습니다.

검색을 하던 중 여기에서 해답을 찾을 수 있었습니다.

customVariables는 tree-shaking과 일 때만 동작한다고 합니다.
tree-shaking
vuetify-loader를 사용하여 자동 tree-shaking을 활성화합니다. 기본적으로 production에서만 실행됩니다.
개체를 옵션 집합으로 설정하여 수동으로 Vuetify 모듈을 전역으로 가져올 수 있습니다.(overwrite)

vuetify 옵션에서 treeShake를 true로 활성화합니다.
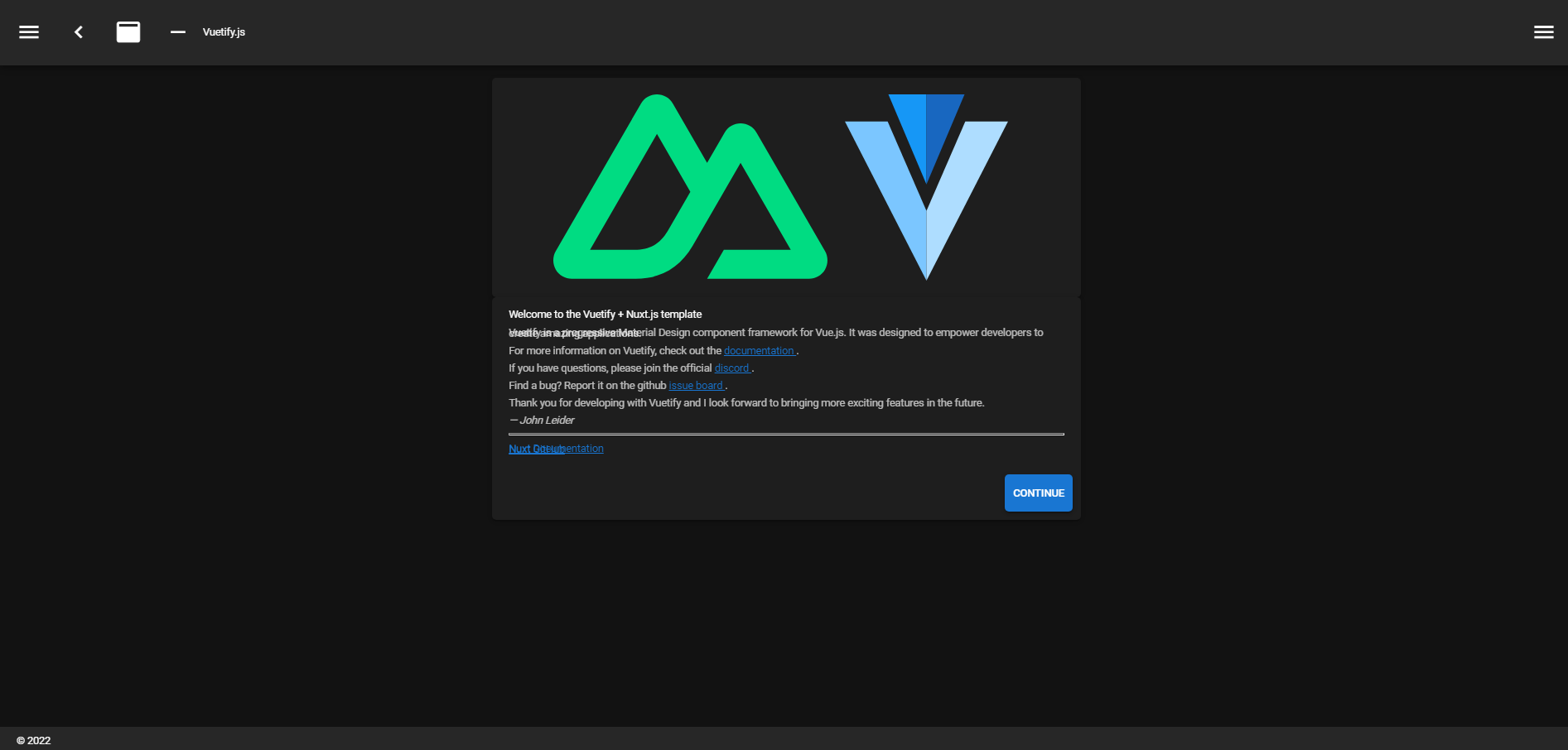
그리고 variables.scss 파일을 내용을 변경해봅니다. 저는 기본 font-size를 1px로 변경해보았습니다.

그리고 서버를 실행시켜보면 아래의 화면과 같이 font-size가 정상적으로 적용된 걸 알 수 있습니다.

728x90
댓글